

The page will open without an error, so click the hotspot and the console will show the error as it tries to open the next panorama. This looks as if Adobe Flash is not installed, but the console is showing it can not find the file, swfobject.js on the server. It is also recommended to refresh the page. When the Error Console is first opened, make sure Console and All are selected in the console’s menu bar.
Error_3 has a simple capitalization error. The file path is using a backslash instead of a forward slash. Error_2 has a subfolder called, pano, that contains the SWF. Error_1 does not have its javascript file (swfobject.js) uploaded to the server, so the SWF cannot be displayed. To show the consoles working here are three links each with an error. To close the developer tools click the Close button on the right in the developer tools menu. The Tools button is located the right of the address bar. 
However, it is still useful for other diagnostic reasons. It is recommended that you use one of the other browsers for error hunting. Unlike the other web browsers, Internet Explorer cannot detect what is happening in the Flash player so you will not get any errors.

Internet Explorer calls their error console, Developer Tools. To close the Developer Tools click the Close button found on the right hand side of the Developer Tools menu.Open Google Chrome and choose Customize > Tools > Developer Tools.

(To close the Developer Tools click the Close button found on the left hand side of the Developer Tools menu.)
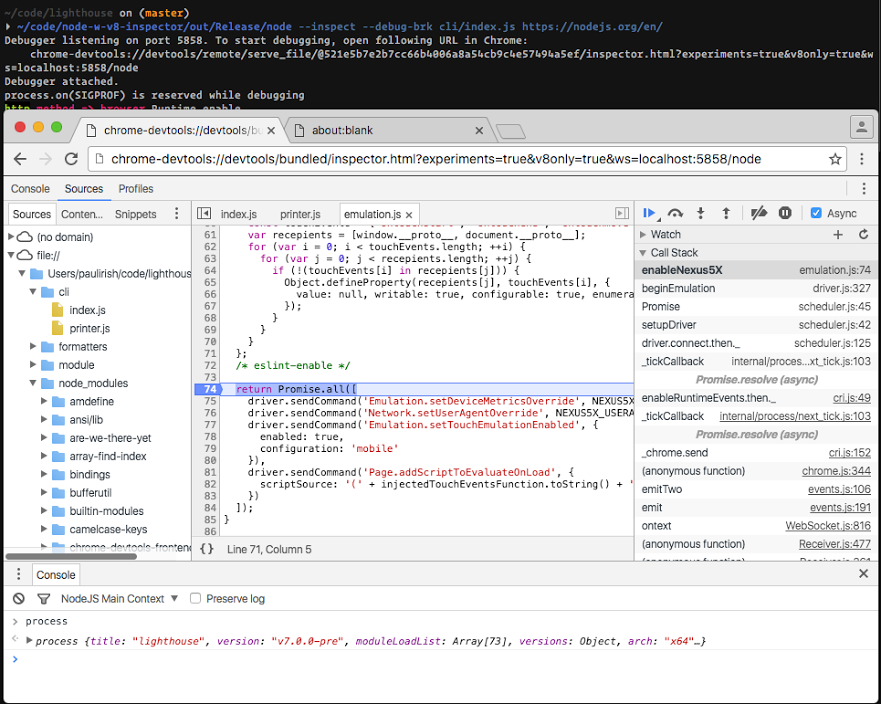
Open Chrome then click Customize > Tools > Developer Tools. Make sure Console is highlighted then refresh the webpage. From the menu bar choose View > Developer > Developer Tools. There are a few ways to access the Developer Tools. Google Chrome calls its error console, Developer Tools. In the video above, in the second error example which used a back slash, Firebug actually shows the back slash as well as displaying the URL encoding of it. ◊ TIP: There is a powerful add-on for Firefox called Firebug, this enhances the console and makes finding faults easier. To close the Console click the Close button found on the right hand side of the Consoles menu bar. Open Firefox then click on the Firefox drop-down menu. Close the console by clicking the Close button on the left hand side of the error consoles menu bar. Open Firefox and choose Tools > Web Developer > Web Console. Close the console by clicking the close button on the right hand side of the error consoles menu bar.įirefox comes with its own built-in web console. To use the console, open Safari and in the menu bar choose Develop > Show Error Console. The menu bar can be removed at any point by clicking Settings > Hide Menu Bar. To show the menu bar, click Settings > Show Menu Bar. Then select Show Develop menu in menu bar. Open Safari and click Settings (highlighted below) > Preferences… > Advanced. Close the console by clicking the close button on the left hand side of the error consoles menu bar. Open Safari and choose Safari > Preferences > Advanced. To access the error console in Safari, the Developer Mode must be activated first. #Chrome for mac debugger how to
Below lists some of the more popular browsers and how to access the tools. Most web browsers have a built-in error console or developer tools which may need to be activated before use.








 0 kommentar(er)
0 kommentar(er)
